Check out these ipad apps images:
From the My Top 5 iPad Apps of the Week – Weeks #1 and #2

Image by elsua
More information details about this series of blog post on my Top 5 iPad Apps of the Week can be followed over at www.elsua.net/tag/elsuapps/
Designing iPad Apps – TOC

Image by Rachel Ford James
Designing iPad Apps Monday, 02/14/2011
Jennifer Brook (The New York Times), William Couch (USA TODAY), Craig Mod (PREPOST / Flipboard)
The iPad and its emerging entourage of Android tablets have introduced a new style of computing, confronting designers with new challenges. Explore practical techniques and eye-opening gotchas of tablet interface design, all grounded in the ergonomics, context, psychology, and nascent culture of these new devices.
____________________________________________________________________________________
Jennifer Brook, Information Architect for the New York Times
The challenge of building the NYTimes iPad app: How do we design something new that feels familiar? Designed for the device, but maintained typography and branding.
Remember that apps are distinct from web and print.
Great apps:
Understand the platform
Start small and improve over time
Require collaboration to build
Crafted crafted with the human eye and touch in mind
Killer apps do 1-3 things well. They are specific, useful, and easy to use.
Gall’s Law
A complex system that works is invariably found to have evolved from a simple system that worked. The inverse proposition also appears to be true: A complex system designed from scratch never works and cannot be made to work. You have to start over, beginning with a working simple system.
—p. 71
The waterfall model of development is like a factory and it ends up being too heavy. You need a lighter-weight process to develop simple apps.
When developing, you should put your work on a device as soon as possible. Wireframes and designs should go on a device and stakeholders should view every stage on the device.
Apps should be useful tools for human beings.
William Couch, USA Today | Designing for Distraction
Device | Interaction | Content
Consider the device
-> Device Environment
indoor/outdoor
stationary/moving
focused/distracted
Consider an object’s habit field
Windows Phone "Be Here Now"
Kindle is "comfortable in the world" (Tom Armitage)
-> Device Culture
Platforms as cultures
population | customs | governance | styles | beliefs
Consider physical interactions
Device interaction is touch, there’s no intermediary
Consider the content
You should have a content API that feeds where you publish
web | mobile | tablets | TV | print
Content can be long form and text online can be a rich experience
Craig Mod, Flipboard | Content Formats & Tablets
HTML5 is the future of books and content
Screens will be paper density (300/dpi)
Great typography will prevail
Ownership is dissolving
The value of marginalia is increasing
The physical is not going away
Skeuomorphism is manifest in the publishing ethos. We’re making apps to look like physical books.
When a magazine is replicated on an iPad:
How do you let the user know what they can and can’t touch? (Bullet points, touch targets, something more subtle?)
The iPad interaction model isn’t fully fleshed out.
As an app designer, you need to teach the user.
Types of Content
Formless (epub) | Definite/semantic/physical (PDF, epub) | Interactive/non-linear HTML5, epub3
ePub doesn’t have to be ugly (Virginia Quarterly Review and A Book Apart are good examples).
ePub3 is basically a wrapper for HTML5/CSS3 (so it’s very flexible/capable)
Magazine apps can use PDF, that’s better than using images, like was previously done on the web and is being done now on apps. PDF is better because it’s real text (machine-readable, resizable, copyable).
iOS/Android Native is good for interactive content, because it gives you extreme control over a non-linear flow.
Publishers should make compelling "steal-worthy" content.
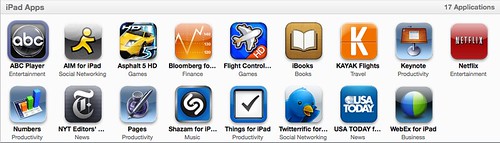
iPad Apps I’ve Downloaded So Far

Image by brendanlim
Posted via email from brendan g. lim



Leave a Reply
You must be logged in to post a comment.